by Timothy Martin, CEO and Editor-in-Chief read it |
|
|
Send your url for review in the VirtuPortal! |
Give us your email for regular news & updates |
| about us |
| Tutorial: Deploying Shout3D - Delivering the Common Denominator by N. Polys Web 3D is in the throes of a giddy growth spurt and its reach has just broken the threshold of viability that has been so long in coming. |
|||||||||||||||||||||||||||||||||
| The hot technologies coming out of companies such as Parallel Graphics, DraW Computing, Cycore, Pulse, and Shout has spurred a renewed eyebrow from the corporate internet establishment for delivering compelling 3D content across current bandwidth and platforms. The world tracks fast and the solutions being developed and delivered today are laying strong foundations for a new era in information interaction.
In our tests, we have been happily surprised with the preformance and power of the new Shout3D. This article deals with technical and conceptual issues involved with deploying one's content with this new technology.
Introduction: Shout Interactive Shout Interactive, a San Francisco based 3D content and technology company, heard the cries of 3D developers caught in the limbo of 3D projects' delivery to a broad, uninitiated market. In response to this need for cross-platform content access, Shout has developed a Java based rendering and interactivity architecture that, in theory, seamlessly reaches web surfers who are even running the legacy generation 3 browsers. Shout, an atypically creative company with an impressive demo reel, made a strong debut of their technology last holiday season when they partnered with ExcitExtreme and Macy's to create 3D Fashion Show and Holiday Shop. These highly successful sites showcased designer clothing and gifts in an attractive, interactive 3D environment. Granted, the end frame-rate performance of Java based renderers is subject to the vagaries of each particular version of the JVM (Java Virtual Machine) and the processor power which the user is running, but with all the upgrades surrounding Y2K, one can be pretty confident that this stuff is going to reach... and run... and it requires no plug-in! Applets, like other media types, are cached, so once a user loads one (the basic navigation types that come with the Shout3D package, Walk and Examine, are 70-80K), the rest of their download from your 3D enabled site is only the scenes or models. These too are typically quite compact as Shout3D supports gzip file compression. The embedded applet renders the 3D scene and mediates events within the scene and outside the scene (to the 2D web page) to drive interactivity. This sort of power (like the VRML EAI 2) I call "Breaking the Banner Barrier" because events can be integrated across dimensional boundaries. Shout Interactive is an active contributor to the Web3D Consortium's new X3D specification which is being developed in conjuntion with the W3C to define an XML compatible 3D scenegraph architecture and encoding. (See our X3D Initiative and State of the Web3D Industry feature to find out more about this exciting new Web3D technology). Shout3D is an implementation built off of Shout Interactive's X3D proposal.
Scene Composition & Functionality Principles Shout's core applets, like the current X3D draft spec, implement a subset of VRML97 nodes, so delivering your content through this channel requires a slightly different design approach from VRML since you do not have the functionality of all the nodes right there: PROTOS, inlines, geometric primitives or extrusions, various lighting sources, and some sensors. However, since the applets are object-oriented Java, the node set can be extended to define and render new types. In Monterey, Shout showed off some NURBS and MultiTexture rendering applets they have been developing and we will look at some basic examples of customizing and extending applets below. If you check out the Shout3D site, their User Guide and Specification is well done and complete and the MessageBoard is a great resource for finding out about specific implementation issues... Briefly, from the Shout site:
The following nodes have been removed from VRML97 in creating Shout3D:
Of the nodes that remain, some have had fields removed, in order to pare them down to the functionality that is relevant to Shout3D. These fields may be added in future releases. Generally speaking, all the set_ and _changed fields have been removed because the EventIn/EventOut concept has been removed. In all cases, except where noted that a field has been removed, these names have simply been mapped to a regular field (e.g., the interpolator's set_fraction is now fraction), or removed if redundant (e.g., Transform's set_translation is removed but translation remains). In addition, the following fields have been removed:
Whoa! If you are anything like me, you probably threw your hands up and said, "My <insert favorite node here> is gone! What CAN I do with this?!"... Well do not despair; many intelligent people in the VRML community voted on this node set and they insured there was a strong functional core that could be a light implementation... If you want to publish your VRML97 worlds in Shout3D, you will need to recognize that not all of the functionality will be there after you convert it with their wizard. Still, quite a lot can be accomplished with the Core classes alone- plus their JavaSound add-on. It just takes a different approach in the design phase; and, if you get into this Java/X3D technology, you'll find there are some things about their object oriented architecture implementation that are actually quite advantageous. OK so you got directional lights, you got Indexed Face and Line Sets, you got the standard Interpolators, you got Touchsensors, Anchors, Billboards, and more AND the power of Java node and applet customization as well as event compatibility with Javascript in your page! Seems pretty promising... To begin with, when Shout3D is embedded into an HTML page, one specifies the size of the applet's window. This fundamental definition of screen real estate has two important effects: 1) it defines a non-resizable window through which the scene is viewed (the folks at Shout also inform us that in the next release, the applet window will be able to be resized) and 2) the larger the area to be rendered, the more machine resources are used to keep up frame rate. These two effects (in conjunction with ViewPoint placement) will determine how well your scene integrates into the page and how well it performs there. In the Applet parameters, you will see a couple of variables that are also of interest: the backgroundColor variables which define RGB values for the background of the scene, and the background variable which defines a fixed image against which your scene is rendered. Manipulating these parameters, by hand or in the wizard, you can achieve some very nice aesthetics between your page and the applet window. The basic Navigation types that come with the Shout3D Package are the ExamineApplet.class and the WalkApplet.class. The Examine applet is very similar to the Nav type in VRML by the same name: objects are rotated according to user interaction (click and drag in the applet window).. The Walk applet is again similar to the VRML Nav type by that name: the user moves about the scene in the X and Z planes. The key for this type of navigation is to either build the scene in one level or to enable some kind of supplementary movement like camera panning or viewpoint binding though Java or Javascript. The Walk applet also has collision detection between the user and objects in the scene.
Geometry and Textures Without native primitives or extrusions to use in the current release, the issue of geometry becomes a little more onerous in that all shapes must be converted to IndexedFaceSets. In reality, this is not such a big deal since most models of any complexity end up as this node type anyway. To aid in the authoring process, we have constructed a library of the primitive VRML shapes at basic polygon resolutions turned into IFSs and IndexedLineSets. It is our hope that these objects can be distributed here, through the Content Working Group, and the Universal Media Working Group of the Web3D Consortium licence free. Enjoy! A handy feature in Spazz3D version 2.2 is the ability to convert various Shape nodes into IFS for editing and in fact Cosmo Worlds and Studio Max will do this too with their primitives if you start editing points or polygons. Once again the mantra of realtime 3D- and we we know this one- KEEP YOUR POLYGON COUNT AS LOW AS POSSIBLE! The more faces you model, the more the Java software has to work to render it... full VRML browsers have the advantage of tapping into hardware accelleration which Shout3D does not do yet. Shout3D supports JPEG and GIF ImageTextures and there are a few factors to be aware of when using textures. First, if you plan to do any texture swapping or applying textures by hand coding, make sure there are TextureCoordinates included as Shout3D does not have a default mapping- your textures won't render otherwise. Also, if you plan on using alpha channel transparencies (in a GIF image for example), you will need to set the ImageTexture BooleanField of hasAlphaTexture to TRUE and include a separate image file called a 'luminance texture' in the published directory. This luminace texture should be an 8-bit (grayscale) texture of the same size as the url texture and if 'base.gif' is the name of your url texture, the luminance texture should be named 'base_alpha.gif'. Shout3D uses a slightly different object appearance scenario than VRML in that even color textures are modified by the object's diffuseColor and the emmisiveColor field before lights are applied. At any given pixel, the diffuseColor and the ImageTexture are multiplied together, so to get your texture's original appearance, set the diffuseColor to 1 1 1 . Additionally, parts of the texture coloring are modulated by the color-per-vertex. The emmisiveColor is added to the ImageTexture color at a givent pixel and transparency is applied to textures as well. If you are not using textures, there are still some great fields available in the Material node: transparency, diffuseColor, and emissiveColor. As well, the creaseAngle field is supported for IndexedFaceSets.
Events, Links, & Interactivity A really cool by-product of Shout's object-oriented Java implementation of the VRML nodes is that the Anchor node is a subclass of the TouchSensor node. This means that an Anchor node in Shout has an isOver field! This is especially handy for accomplishimg things like linkable, rollover objects... or anything where you want to combine the functionality of these crucial nodes... just ROUTE the isOver event for the DEFed Anchor as you would for a VRML TouchSensor. In VRML97, this kind of functionality would require a script or custom node. Nice eh!? You may ask, 'Well isn't Anchor a grouping node in VRML? A TouchSensor in VRML only works on its siblings!" Well you would be right, but interestingly enough, Shout's viewer will work both ways with a TouchSensor: as a leaf node (VRML97 style) or a grouping node giving all its children [] the inherited functionality. The Anchor node maintians its important field of parameter where you can specify a frame or window target for the specified file. Another very interesting development in Shout3D is that you can ROUTE any node's field to any other node's field as long as its of the same datatype. So this means that there are no specific EventIns or EventOut fields- a remarkable change from the standard VRML97 field descriptions. This new paradigm can add a lot of new possibilities for nodes to send and pickup events, and we look forward to some creative uses of this capability. But wait, there's more! The folks at Shout noticed that some common functionality was missing from VRML97 spec that required some scripting in order to accomplish, so they added some built-in nodes to thier 1.0.3 release to do it. For example in VRML we have to write a 'Diode' script when we want a node that generates multiple eventOuts to trigger another node only once. These new nodes are the Toggle, the BooleanEventToCurrentTime, and the BooleanEventToInteger. The latest release of Spazz3D uses these 'logic nodes' so that when you have animations trigger other animations, you can export to Shout3D and the resulting file works with no script node. See the Shout3D Node Reference and their JavaDocs for more details on these powerful additions! Its also illuminating to check their samples to see the implemations in action!
Publishing Content- Authoring Tips One of the great things about Shout3D is that they provide a publishing wizard for you to prepare your .wrl files with. The file and all its supporting textures are put together into a single directory under '/published/codebase/models/wrlfilename/' . This wizard also generates an html file which contains all the applet code with the parameters you specified in the wizard. I have been using ParallelGraphic's VRMLPad lately, and its GREAT! You can save off any files as .wrl and .wrz and Shout3D will read the files, rendering the supported nodes. Some applet parameters warrant a little explanation but since they are described in the Shout User Guide documentation, we will only mention them briefly here. The following will have an impact on the rendering performance and the aesthetic of the render: antiAliasing when set to true will anti-alias any geometry edges against the scene background, bilnearFiltering will smooth out pixel artifacts from small textures applied to large objects thus improving the rendered image quality, loadResourcesInSeparateThread will load textures in one or more background threads with geometry rendereing first and the images being rendered as they come down. Even though neither X3D nor Shout3D support the AudioClip node, you can still get soundclips into your scenes. Do this by using the JavaSound node. The clip should be encoded as an monoaural, 8-bit ulaw file sampled at 8000 kHz. The sound clip can be controlled through startTime and stopTime event ROUTEs. The instantiation is invokes as follows: Cosmo Worlds: You can build your 3D models and animations in CosmoWorlds as usual (keeping in mind the VRML node subset), but when you have your completed scene, use File => Publish to change the CosmoWorlds animation Protos into their fundamental interpolators. Spazz3D: Currently the authoring environment that is best integrated with the Shout Wizard. All geometry is exported as IndexedFaceSets and the animation triggers use the new logic nodes (above) producing easy, nice looking results. AOL Browser: Ok so we all have issues with this unfortunately popular browser... developers are always faced with special requirements for delivering to this clunky end platform. The case is no different now. The trick to avoiding AOL's default image compression routine is to rename any images and their url references in the 3D file to files with another MIME type extention. Shout recommends using "image1.xxx" to trick the AOL browser into thinkning that the file is not an image. 3D Studio Max: There are 8 points to consider when exporting .wrl files for Shout3D conversion. From the Shout User Guide:
If you come across questions or problems while deploying Shout3D, I suggest you post an email to their Online Message Board, they are friendly, knowledgable, and prompt.
Integrating Applets We'll wrap this issue's investigation up by some really fun stuff: some simple examples of ways to connect objects in the scene to html Javascript. If you are planning on a serious project and know Java, it is recommended that you build any user interface buttons into new panel and applet classes and subclass the existing Shout3D applet and panels classes, since processing events within Java will have less latency and no rendering 'flicker'. As with any node you want to have a hook to, you will need to DEF any nodes that will be manipulated by JavaScript events. You will also add an attribute to you applet tag: NAME="Shout3D" so that to code shown here will find the proper path to the object(s). In your javascript code, you can recover a reference to that node using the document.Shout3D.getNodeByName{"namednode"); Check out the HTML source for this example to see what we mean:
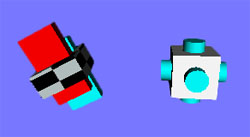
One thing might not be apparent from the Javascripting in this demo page since it is in the .wrl file: on the box where you can change the texture, we simply DEFed the Appearance node ('eAppear') and then we stuck in a simple Switch node that contained the DEFed ImageTexture nodes: Switch { whichChoice -1 choice You may notice that our Pan function interpolates a Def'ed Transform above the ViewPoint. In the current version of the Walk Applet, putting a Transform over a ViewPoint can interfere with Object Collision causing unique scenarios.. As well, in the Walk and Examine Applets, after binding to another ViewPoint, you will find your navigation becomes disabled. Such ViewPoint issues will likely be improved in the next versions of the applets.
We'll check out the extensibility of the Shout3D Java classes next issue! This powerful architecture and technology brings a new level of portability and extensibility to 3D interactive content- you gotta check this stuff out!
Stay tuned and have fun! The Shout3D package is available for download at $200 per domain name for a developers license, $ 80 for an educational edition, and free for a branded trial version. Definitely check out their portfolio for some great demos of this new and exciting technology! |
|||||||||||||||||||||||||||||||||
Find a VRML Browser Download one of these VRML Browsers for your computer if you don't already have one. Open up new Dimensions on the Web! more |
 |
||||||||||||||||||||||||||||||||
| Find a Job! Looking for a new work environment? Check out the latest job offers. |
|||||||||||||||||||||||||||||||||
| Current tutorials * Deploying Shout3D Previous tutorials 3D Links FAQs Some of the best 3D resources are available online! |

VirtuWorlds, VirtuWorld, VirtuPortal, and 3DEZine are Trademarks of VIRTUWORLDS LLC.
No unauthorized uses are permitted.
© VirtuWorlds 1999, 2000